2-新建个人图床并部署个人的hexo的blog

1 | 1份 图床目录三个功能 |
创建gitlab项目
在gitlab创建仓库 略
在win10环境创建仓库过程 略
本地目录
本地目录复用gitlab本地仓库的地址
虚拟机挂在目录并配置nginx静态资源服务
共享目录在 /mnt/hgfs 可以使用 MyPicture 命令查看
1 | vmware-hgfsclient |
把共享文件夹映射到/mnt/hgfs文件夹下
1 | vmhgfs-fuse .host:/MyPicture /data/html/MyPicture |
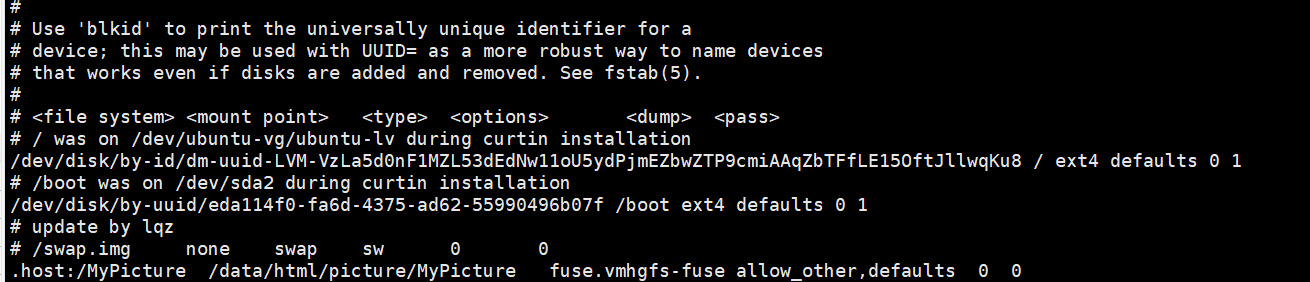
设置开机自动挂,需要配饰 fstab
1 | .host:/MyPicture /data/html/picture/MyPicture fuse.vmhgfs-fuse allow_other,defaults 0 0 |

nginx的图床服务指向共享文件夹src目录
1 | server { |
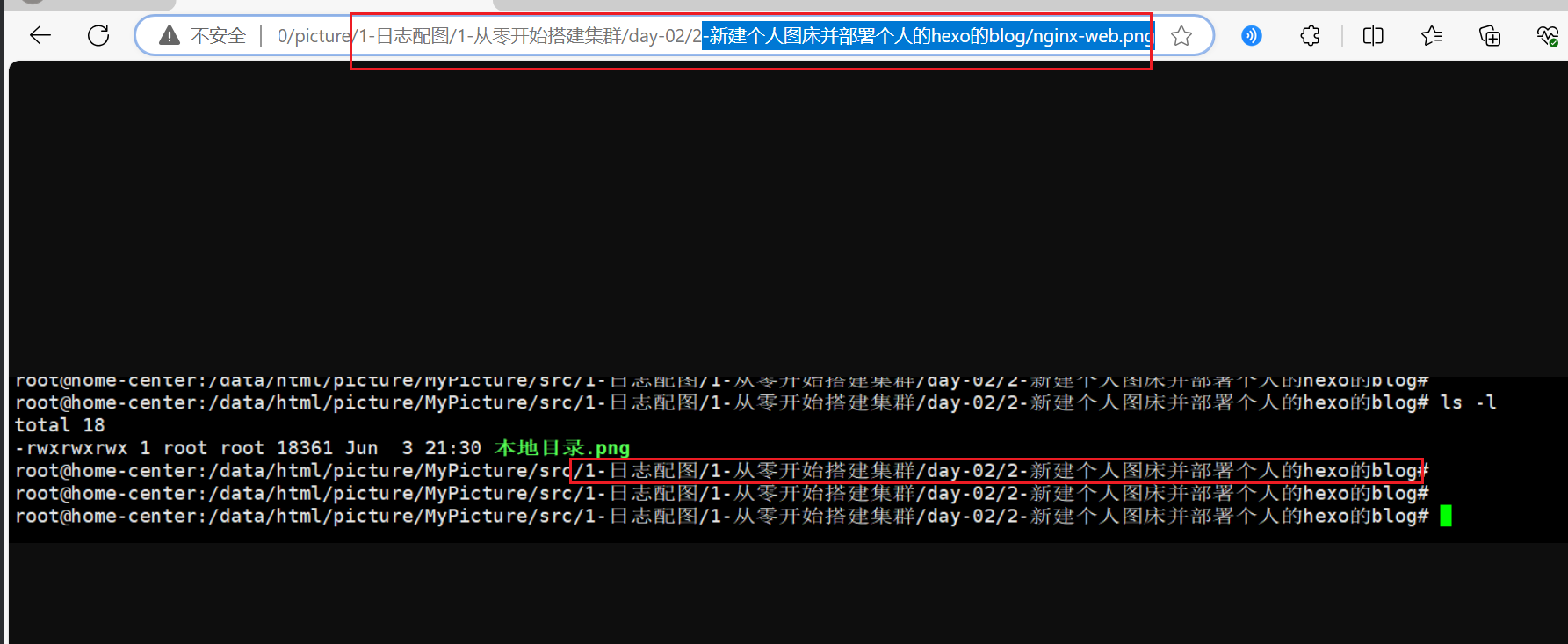
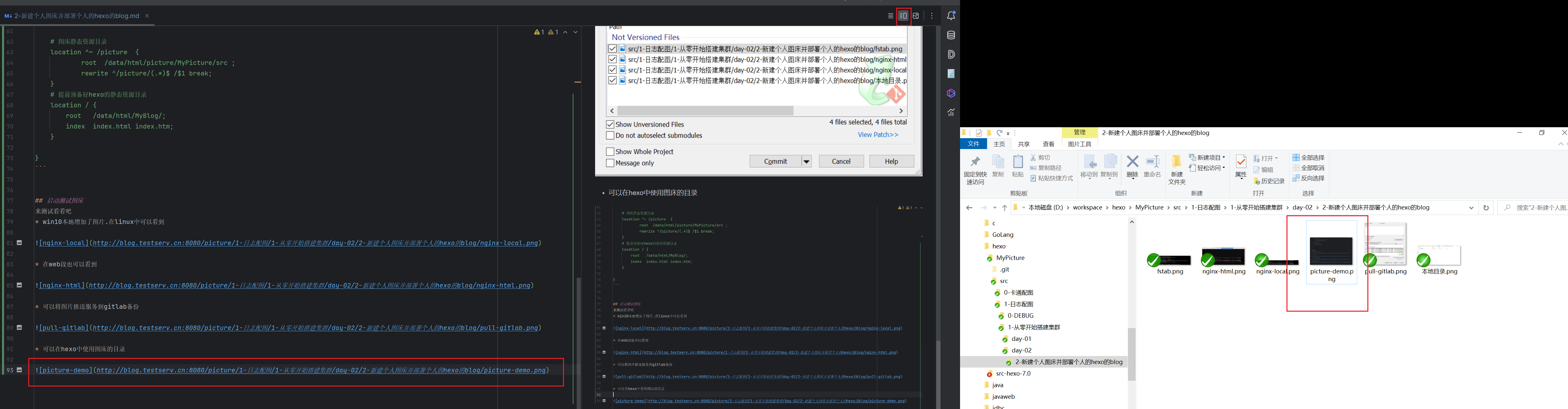
启动测试图床
来测试看看吧
- win10本地增加了图片.在linux中可以看到

- 在web段也可以看到

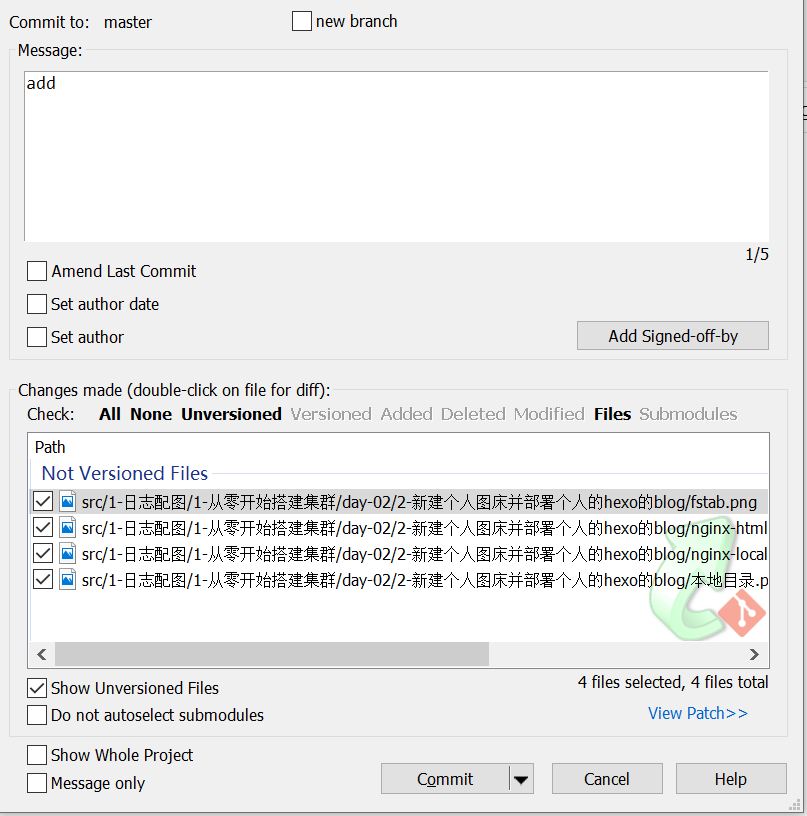
- 可以将图片推送服务到gitlab备份

- 可以在hexo中使用图床的目录

部署时你的只需要将图床仓库push下来并修改nginx的配置即可.
是不是很方便了.